
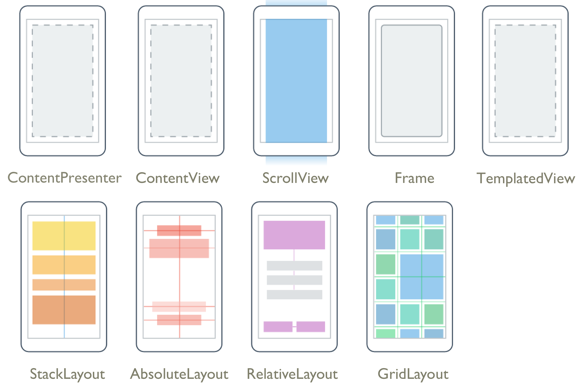
Xamarinde en önemli konulardan biri sayfa düzenleridir. Tasarım açısından çok iyi bilinmesi gerekir. Aksi takdirde göze hoş gelmeyen bir tasarım ile karşı karşıya kalabilirsiniz. Bunun için Xamarin bize 9 adet Layout sunuyor. Nasıl bir düzen istediğinize göre aşağıda verilen 9 Layoutu kullanabilirsiniz.
- Content Presenter
- Content View
- Scroll View
- Frame
- Templated View
- Stack Layout
- Absolute Layout
- Realtive Layout
- Grid Layout
Bunlar hakkında kısa kısa bilgilerde aşağıda yer almaktadır.
1-Content Presenter

Content Prsenterı şablon şeklinde görünümleri sergilemek için kullanabiliriz. Sayfanın üst barında bulunan bilgileri de kaplayacak şekilde sayfayı tamamen kendisine ayırır. Görüntülenecek içeriğin nerede olacağını belirlemek içinde Control Template içinde kullanılması gerekir. Eğer uygulamanızda bir görsel veya video göstermek istiyorsanız veya önemli bir yazıdan bahsedeceksiniz kullanabilirsiniz.
2- Content View

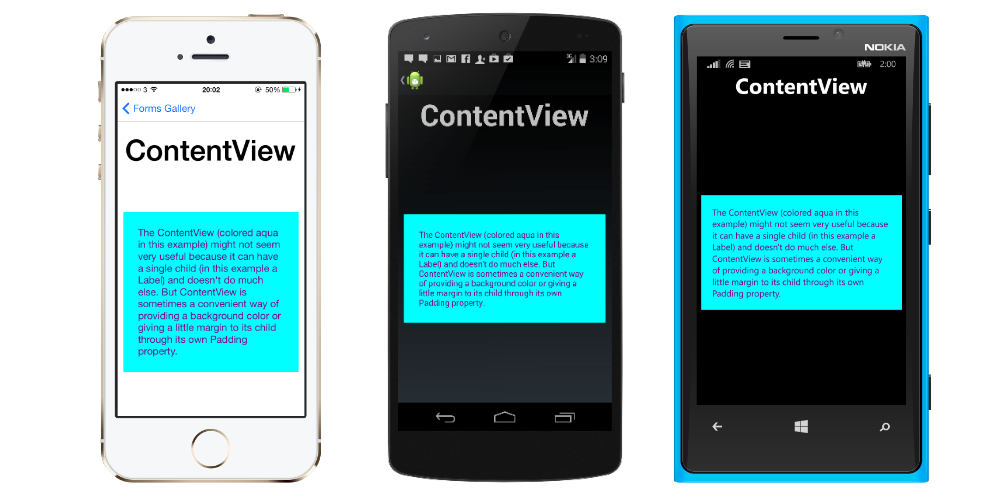
Content View ise bizim bildiğimiz neredeyse her uygulamanın içinde bulabileceğimiz bir sayfa düzenidir. Content Presenterdan farkı üst bar görünecek şekilde bir düzeni vardır. Tek bir içeriğe sahiptir. Amaç kullanıcı tarafından tanımlanan bileşik görünümler için temel sınıf sunmaktadır. Görselde de şekilde yararlanabilirsiniz.
3- Frame
Frame kendiliğinden 20 padding atayacak şekilde tasarlanmıştır. Yani eğer Frame kullanacaksanız buna hazırlıklı olmalısınız. Bütün sayfa düzenleri birbirine benzerdir sadece bir kaç ufak değişiklik bulunur. Neye ihtiyacınız varsa o Layoutu kullanabilirsiniz.

4- Scroll View
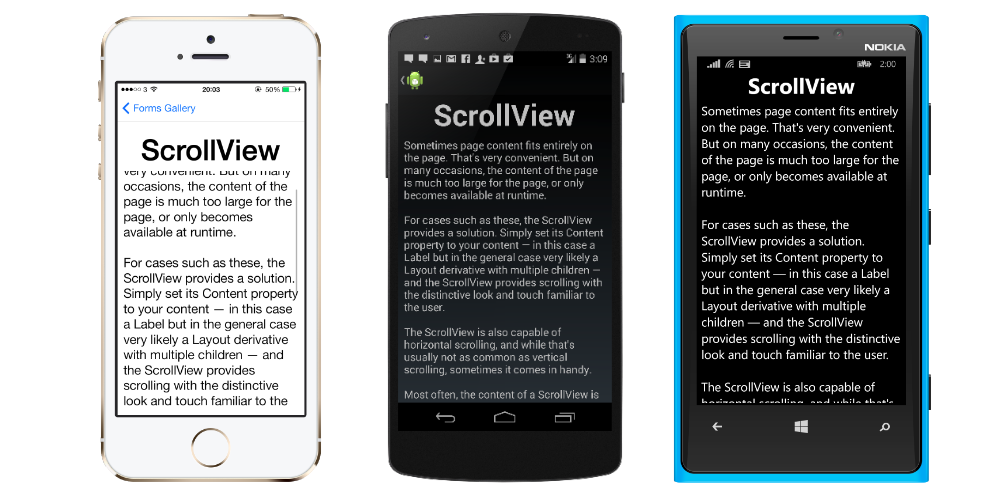
Scroll View belki de en çok lazım olan Layoutlardan birisidiri. Diğer sayfalardan farklı olarak sayfayı aşağı doğru sürükleyebiliyoruz. Bu özellik de bize daha fazla sayfa alanı veriyor. Uzun bir yazınız varsa veya bir kayıt ekranı yapıp çok fazla bilgi alacaksanız bu düzeni kullanabilirsiniz. Tabi sadece bunlarla sınırlı değil. Dilediğiniz şekilde kullanabilirsiniz.

5- Templated View
Templated View Content Presenterla hemen hemen aynı. Kullanım amaçları farklı olsa da iki sayfa yapısı birbirine çok benzer. Dolayısıyla ikisini de seçebilirsiniz. Bir sorun çıkacağını sanmıyorum.

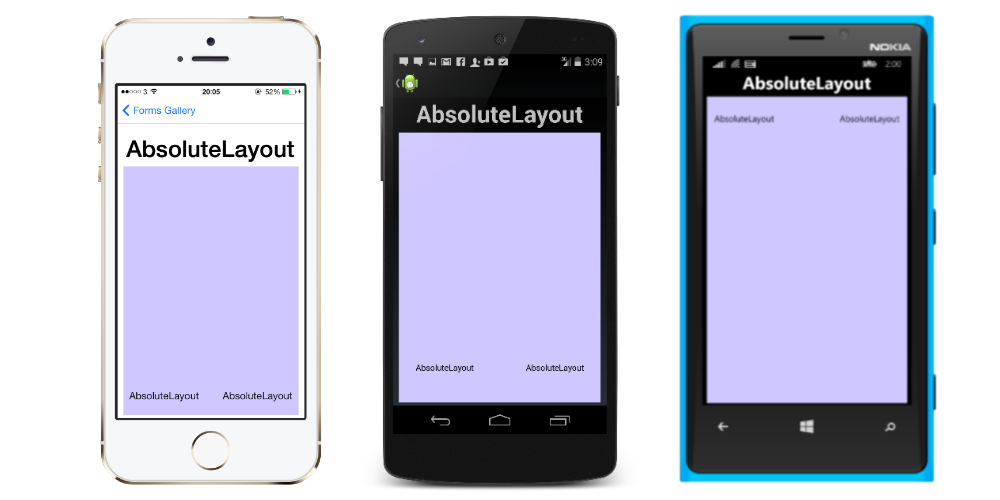
6- Absolute Layout
Absolute Layout ile X , Y koordinatları vererek sayfa da nerede duracağına karar verebilirsiniz. Tabi bununla projenizin ne kadar relative bir görünüme sahip olacağı tartışılır. Kullananları var ama küçük projeler için kullanılması daha mantıklı olur. Çünkü çözünürlük farkı olan bir çok cihaz var. 3 inclik bir cihaz ile televizyon arasında ki çözünürlük farkını düşündüğümüzde pek de kullanılabilir yanı yok ama dersiniz ki ben sadece şu boyuttaki cihazlar için geliştiriyorum o zaman olabilir.

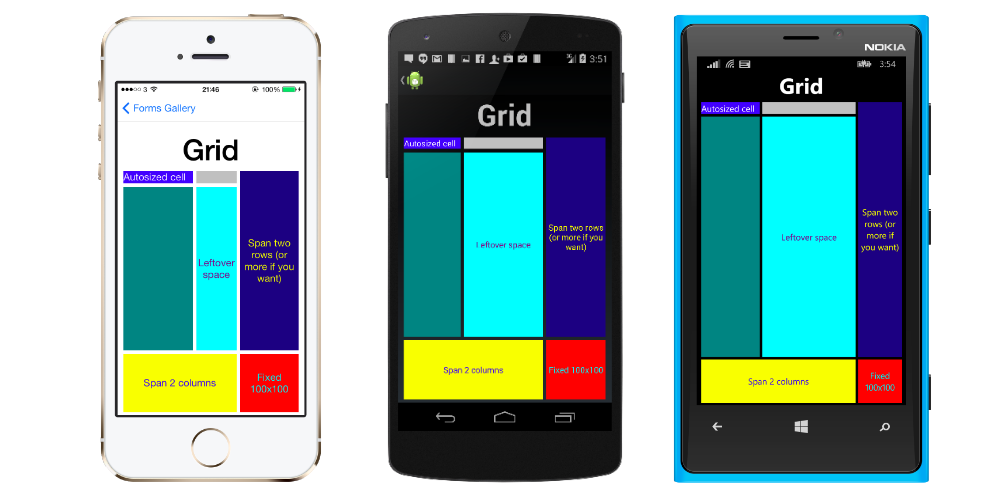
7- Grid
Grid ile satır ve sütün sayısı vererek aslında bir relative bir görünüm elde ediyorsunuz.

8- Relative Layout
Eğer uygulamanızın tamamen relative olmasını istiyorsanız Relative Layout kullanmanız gerekiyor. Bu düzenle bir öğenin diğer öğenin neresinde bulunacağını söyleyerek isterse çok büyük çözünürlüklü ekran olsun isterse çok ufak telefonlar olsun aynı görünmesini sağlıyor. Bu da görsel açıdan size çok kolaylık sağlıyor.

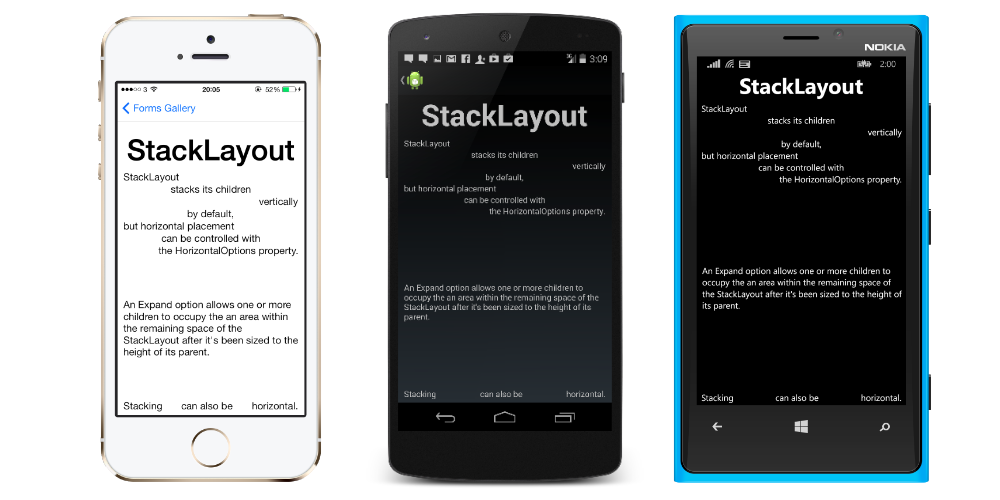
9- Stack Layout
Xamarin kullanırken en çok kullanacağınız layout Stack Layoutdur. Çünkü grid kullanırken, relative layout kullanırken yani ne kullanırsanız kullanın stack layout kullancaksınız. Bir sayfada sadece stack layout da kullanabilirsiniz. Eğer düz bir sayfa kullanacaksanız.

Bir yanıt yazın