
Merhaba arkadaşlar. Bu yazımda Xamarin Forms ile Control Template kullanımından bahsedeceğim. İlk olarak Control Template nedir ve ne için kullanılır ?
Control Template’i Türkçeye çevirdiğimiz zaman kontrol şablonu gibi bir anlam çıkıyor. Control template ile her sayfada bulunan bir yapıyı App sınıfında bir defa yazıp diğer istediğiniz tüm sayfalara yazabiliyorsunuz. Bu yüzden oldukça kullanışlı bir yapıdır. Kesinlikle tavsiye ediyorum. Aşağıda örnek bir senaryo oluşturup bunun üzerinden gideceğiz.
Örneğin bir çok sayfada başlık ve footer alanları var ve bunları her sayfada yeniden yazmak istemiyorsunuz. Bunun için App sınıfının xaml tarafına geçiyoruz. Application Resources tagleri arasında bulunan Resource Dictionary taglerinin içerisinde birControl Template tanımlıyoruz. Bu şablona diğer sayfalardan bir isim ile çağırmamız için bir x :Key veriyoruz. siz dilediğinizi verebilirsiniz. Sonrasında ise sayfanın temelini oluşturacağız. Ben bir header ve footer ekleyeceğim. Ortasını ise her sayfa için farklı farklı oluşturacağım. Sayfanın %10’unu header bölümüne, %10’unu footer kısmına ve geri kalan ise her sayfa için özel yapacağım. Gridler ile bunu oluşturuyorum. Header ve footer bölümüne istediğimi atıyorum.
<Application.Resources>
<ResourceDictionary>
<ControlTemplate x:Key="MyTemplate1">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="0.1*" />
<RowDefinition Height="0.8*" />
<RowDefinition Height="0.1*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="0.05*" />
<ColumnDefinition Width="0.95*" />
</Grid.ColumnDefinitions>
<!--template header-->
<!--use of template binding for color-->
<BoxView Grid.ColumnSpan="2" Color="{TemplateBinding Parent.ThemeColor}" />
<Label Grid.Row="0" Grid.Column="1"
Text="this is my theme style 1"
TextColor="White"
VerticalOptions="Center" />
<ContentPresenter Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2" />
<BoxView Grid.Row="2" Grid.Column="0" Grid.ColumnSpan="2" Color="{TemplateBinding Parent.ThemeColor}" />
<Label Grid.Row="2" Grid.Column="1"
Text="Omer"
TextColor="White"
VerticalOptions="Center" />
</Grid>
</ControlTemplate>
</ResourceDictionary>
</Application.Resources>
Control Template’in en önemli kısımlarından birisi ise Content Presenter kısmıdır. Content Presenter kısmını nereye eklersek sayfaların içeriği orada gösterecektir. Ben %80’lik kısımda bulunmasını istediğim için Content Presenter’ı burada ekliyorum.
Bu sayfada işimiz bittikten sonra normal sayfalarımıza gidip Control Template’ini veriyoruz ve ardından sayfanın içeriğini oluşturmaya başlıyoruz. Sayfanın içerisine ne yazarsak aslında App sınıfında yamış olduğumuz Control Template içerisinde bulunan Content Prensenter kısmında gözükecek. buna göre tasarım yapmamız gerekiyor.
<?xml version="1.0" encoding="utf-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:XamControl"
x:Class="XamControl.MainPage">
<ContentView x:Name="contentView"
ControlTemplate="{StaticResource MyTemplate1}">
<StackLayout VerticalOptions="CenterAndExpand" Padding="10,0,10,0">
<Label Text="Sample Page" FontSize="Large" HorizontalOptions="Center" VerticalOptions="Center" TextColor="Black"/>
</StackLayout>
</ContentView>
</ContentPage>
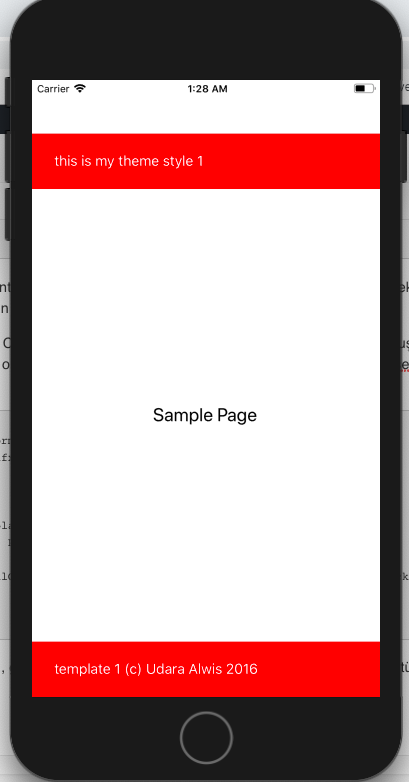
Aslında kullanımı bu kadar. Gayet basit ve kullanışlı bir yapı, gereksini duydukça kullanmanızı tavsiye ederim. Ekran görüntüsü aşağıda ki gibidir.
Diğer bir dikkat edilmesi gereken konu ise sayfalarımızda Control Template atarken static mi yoksa Dynamic mi yapacağımıza karar vermemizdir. Eğer ki tasarımlarda sonra oynamayacağınıza karar verdiyseniz Static olarak atayın ama eğer sonradan tasarım veya renk değiştirecekseniz ve aynı zamanda diğer tüm sayfalarınızda da bunların gözükmesini istiyorsanız Dynamic vermeniz sizin için daha iyi olacaktır.

Eğer bir sorun ile karşılaşırsanız mail veya yorum atarak ulaşabilirsiniz. İyi çalışmalar.
Comments (2)
Furkan kayasays:
Perşembe Aralık 19th, 2019 at 17:13öncelikle teşekkürler Sezer bey. bi sorum var.
ben header kismina bi imagebutton ekledim .
app.cs tarafında bu imagebutton a bi click event verdim.
bu eventin icinde DisplayAlert veya Navigation gibi metodlari kullanamiyorum.
bu durumu nasil cozebilirim tesekkurler?
Furkan kayasays:
Perşembe Aralık 19th, 2019 at 17:31Application.Current.MainPage.Navigation veya DisplayAlert oluyomus…