
Merhaba arkadaşlar. Bu yazımda Xamarin Forms ile Range Slider kullanımından bahsedeceğiz. Öncelikle Range Slider nedir bundan bahsedelim. Range Slider aslında slider yapısında olup değiştirilebilen değişkenlerinin 2 adet olmasıdır. Bu sayede aslında kullanıcıdan bir tam sayı beklemek yerine, belirli bir aralık belirtmesini sağlıyoruz. Örneğin kilo aralığı girmesini isteyeceğiz, entryler ile girmesinden ziyade tasarım açısından gayet hoş bir şekilde duran Range Slider kullanmamız bizim için daha iyi olacaktır.
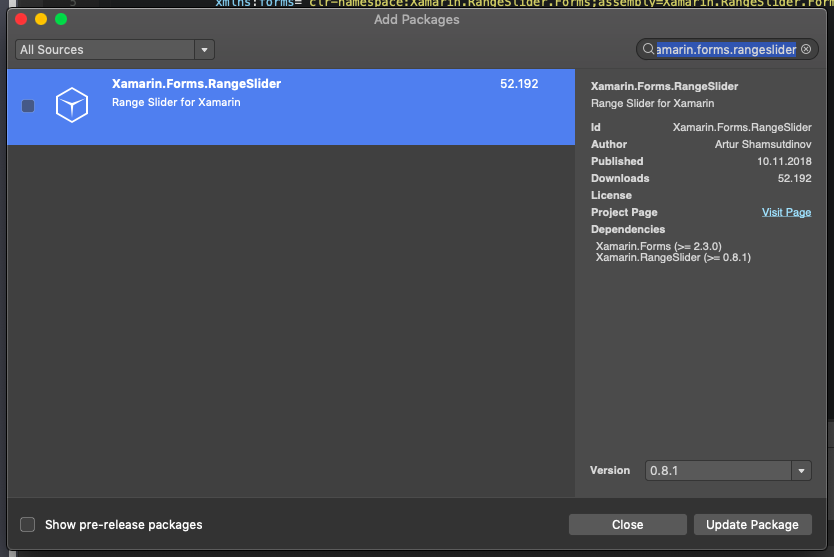
Range Slider kullanmamız için bir Nuget paket yüklememiz gerekiyor. Bu paket açık kaynaklı olup buradan inceleyebilirsiniz. Paketin adı : Xamarin.Forms.RangeSlider.
Nuget Package kısmında projenize ekliyorsunuz

Android ve iOS kısmına da ekledikten sonra yapmamız gereken işlemler var. Özellikle iOS katmanında şu an için biraz problem var bunları aşmak için öncelikle aşağıda ki kod parçasını iOS katmanında App Delegate sınıfına yapıştırmanız gerekmekte.
#if NETFX_CORE [assembly: Xamarin.Forms.Platform.WinRT.ExportRenderer(typeof(Xamarin.RangeSlider.Forms.RangeSlider), typeof(Xamarin.RangeSlider.Forms.RangeSliderRenderer))] #else [assembly: Xamarin.Forms.ExportRenderer(typeof(Xamarin.RangeSlider.Forms.RangeSlider), typeof(Xamarin.RangeSlider.Forms.RangeSliderRenderer))] #endif
Ardından yine bu sınıfı içerisinde bulunan FinishedLaunching fonksiyonunun içerisine aşağıda ki kod parçasını yapıştırmalıyız.
var t1 = typeof(Xamarin.RangeSlider.RangeSliderControl);
var t2 = typeof(RangeSliderRenderer);
Bununla da bitmiyor. dediğim gibi 0.8.1 sürümünde proje Android için gayet stabil çalışırken iOS için biraz problemli. Yukarıda linkini verdiğim projeden kaynak kodlarını indirip iOS için slider fotoğraflarını alıp kendi projenize dahil etmeniz gerekmekte.
Sonrasında ise Portable katmanında kullanabiliriz. İlk olarak xaml tarafta görmesi için başlığa ekliyorum. Sonrasında ise tasarımımı yapmaya başlıyorum. Öncelikle minimum ve maksimum değerlerini vermem gerekiyor. Yani kullanıcı bu değerler arasında seçim yapmalı. Sonrasında ise Step Value özelliği ile kaçar kaçar artacağını belirtiyorum. belki yarım sayı olarak arttırmak istersiniz yada 5’er 5’er bu size kalmış. Eğer ki arada bir sayıda kalırsa ise stepValueContinuosly özelliği ile bunu yakın sayıya götürebilirsiniz. Sonrasında ise size kalmış tasarım bölümleri var. Renkler, yazı renkleri, yazının gözüküp gözükmemesi vb.
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:forms="clr-namespace:Xamarin.RangeSlider.Forms;assembly=Xamarin.RangeSlider.Forms" >
<Grid HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
</Grid.RowDefinitions>
<Button Grid.Row="0"
BorderRadius="5"
BackgroundColor="AliceBlue"
TextColor="Blue"
Text="RESET"
HorizontalOptions="Center"
VerticalOptions="Center"/>
<forms:RangeSlider
Grid.Row="2"
x:Name="rangeSliderAge"
MinimumValue="50"
MaximumValue="164"
LowerValue="50"
UpperValue="164"
StepValue="1"
StepValueContinuously="True"
TextSize="20"
ShowTextAboveThumbs="True"/>
</Grid>
</ContentPage>
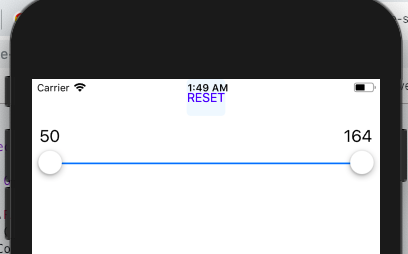
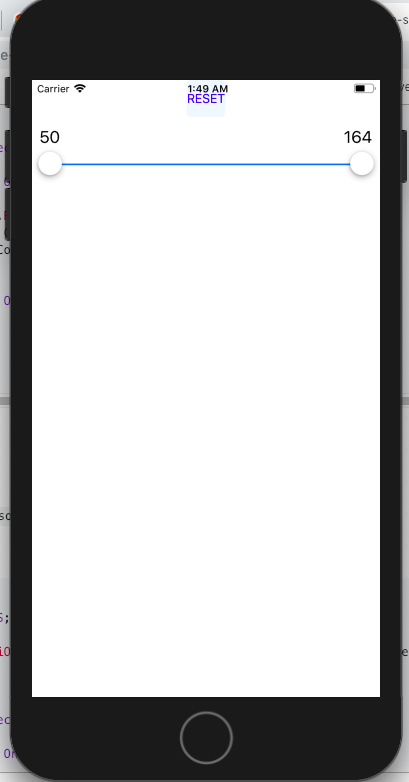
Projeyi çalıştırdığımızda ise aşağıda ki gibi bir ekran görüntüsü yer alıyor.

Sorularınız olursa mail veya yorum atarak ulaşabilirsiniz.
Bir yanıt yazın