
Günümüzde internetsiz bir uygulama düşünülemez. Basit uygulamalar dışında hemen hemen her uygulama da bir veri tabanı gereklidir. Çünkü kullanıcıların verilerini saklayıp ilerde o verilere göre kullanıcıların hoşlarına gidecek işlemler sunmak isteyebilirsiniz. Bunun için verilerinizi online bir veri tabanında saklamamız gerekmektedir. Azure bunu bize Xamarin ile çok kolay bir şekilde sunuyor. Bunun için sahip olmamız gereken şeyler; Azure hesabı ve birazcık okuma yazma.
Azure hesabına sahip olmanız gerekiyor bu işlemler için. Eğer üniversite okuyorsanız zaten size ücretsiz olarak sunuluyor. Her özelliği tam olarak sunmasa da bu yazımızda yapacağımız işlemler için bize her türlü yetiyor. Eğer öğrenci değilseniz de bir kredi kartı girerek ilk ay size 200 dolar gibi bir meblağ veriyor. Sonrasında ise sürekli kartı silip başka kart girdiğinizde yine 200 dolar veriyor. Bu da size ilk zamanlar için yeteceğini düşünüyorum.
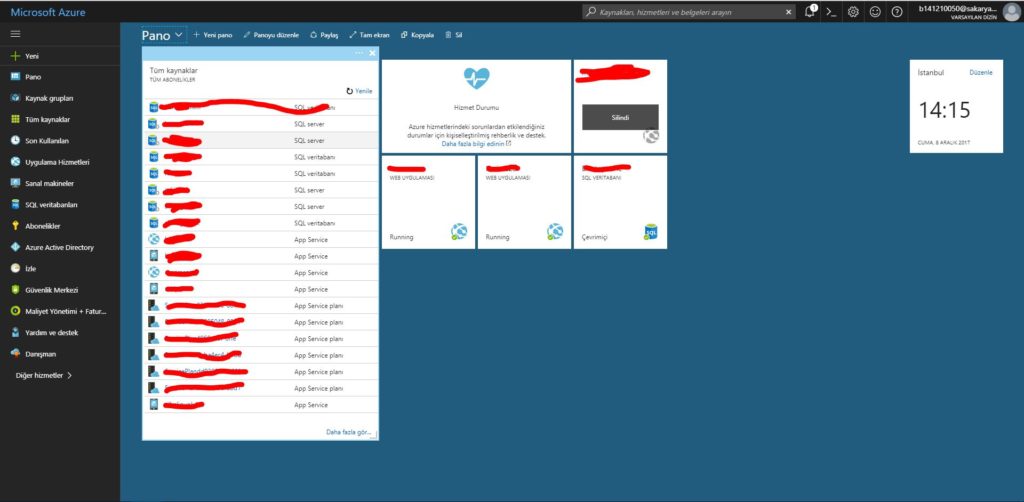
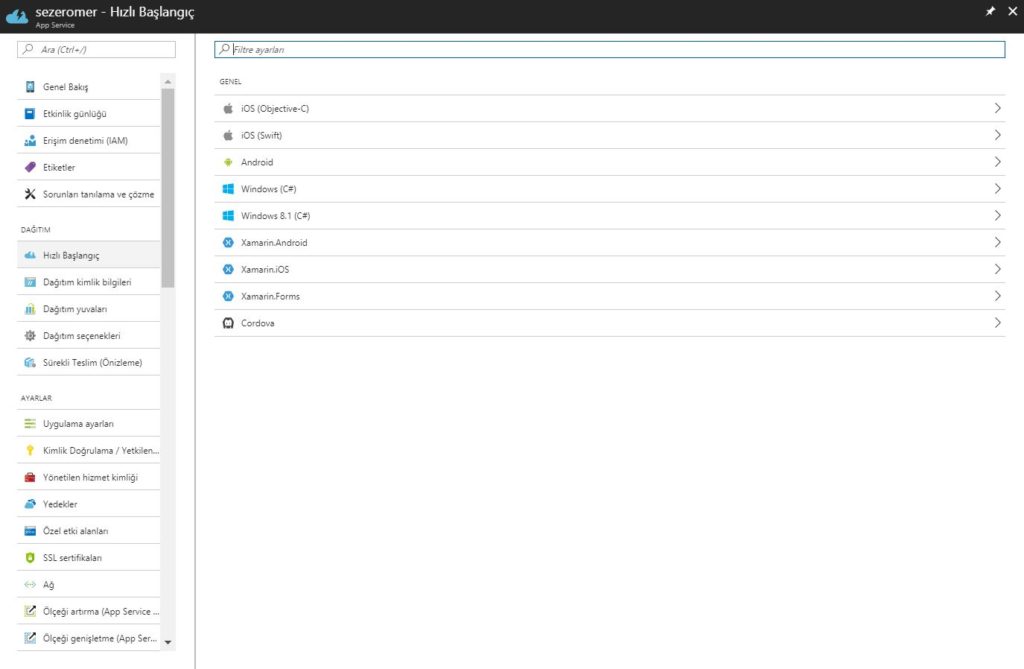
Azure portala girdiğiniz zaman karşınıza böyle bir ekran gelecektir.

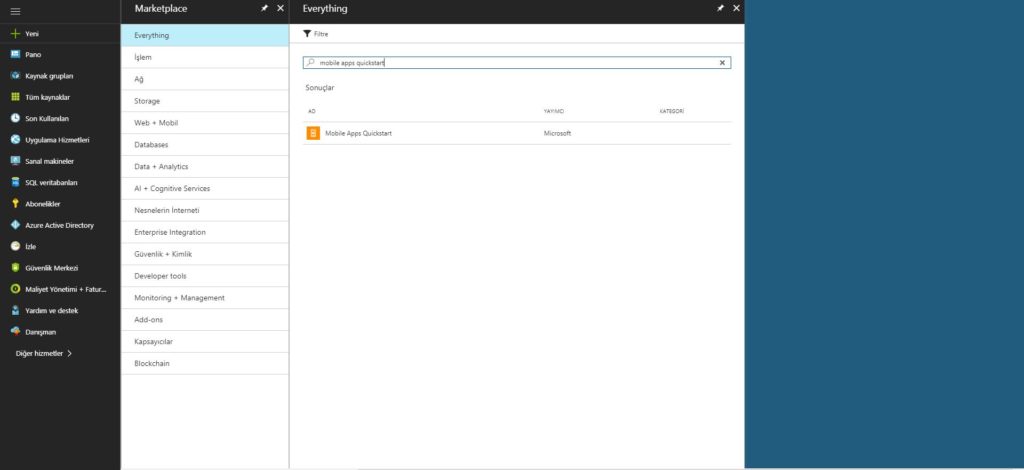
Eğer zaten bir projeniz varsa bu ekrandan görebilirsiniz. Biz bugün yeni bir proje oluşturacağız. Bu yüzden yeni sekmesine tıklıyoruz. Burada oluşturabileceğiniz projeler var ama bizim proje belli olduğu için arama bölümüne Mobile Apps Quickstart yazıp gelen sonuca tıklıyoruz. Mobile Apps Quickstart bize bir Sqlite bağlantısı kurulmuş proje örneği indiriyor veya eğer bir projeniz var ise bunu direk olarak projenize nasıl entegre edeceğinizi anlatıyor. Mobile Apps Quickstart bize sunduğu proje ile Google , Facebook , Twitter, ve Microsoft ile kolay bir şekilde Authenticate olabiliyorsunuz.
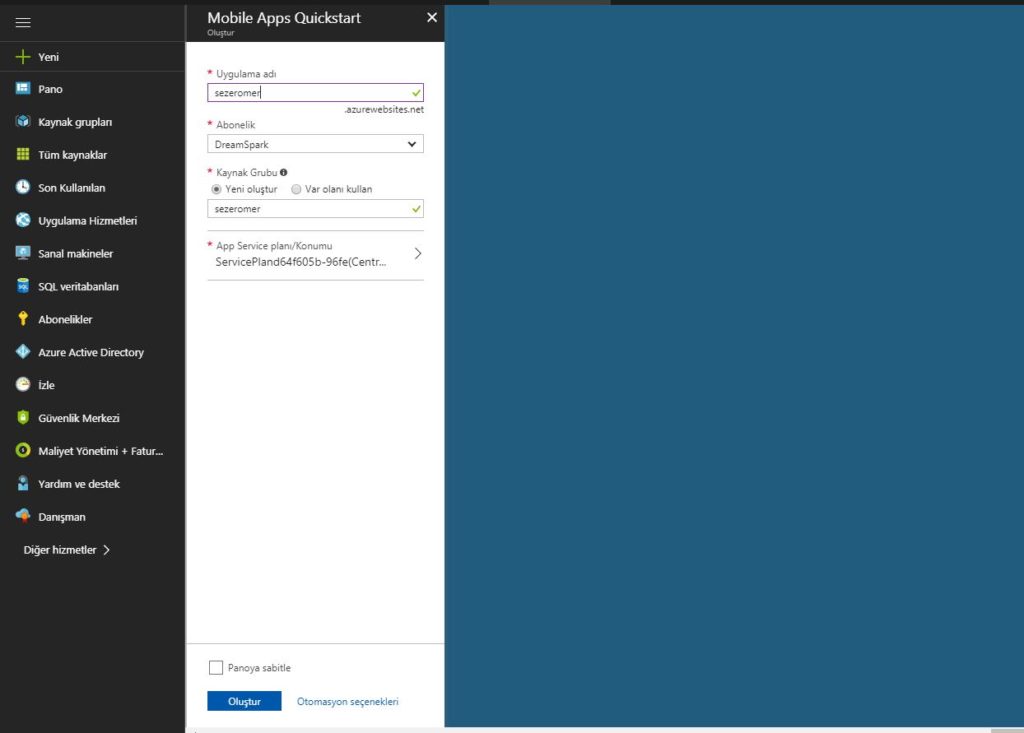
Mobile Apps Quickstart dediğimiz zaman karşımıza aşağıda ki gibi bir ekran gelecektir. Bu ekranda bizim uygulamamızın adının ne olacağını, aboneliğimizi ve eğer bir kaynak grubumuz var ise onu seçmemizi veya yeni oluşturmak istersek bunu ayarlamamızı gösteren bir ekran var. Benim hesabı okul hesabı olduğu için aboneliğimi DreamSpark olarak gösteriyor. Yazının başında da belirttiğim gibi siz deneme hesabı açabilirsiniz ya da yakınınızda bir öğrenci varsa deneme amaçlı kullanabilirsiniz. Ben bütün seçenekleri girip oluştur butonuna basıyorum. Projenin oluşturulması internet hızına göre değişebilir. Biraz uzun sürüyor ama bir sıkıntı mı oldu diye düşünmeyin.

Projeyi oluşturduğunuz da ana sayfanızda göreceksiniz zaten. Projenizin üzerine gelip tıkladığınızda böyle bir ekranla karşı karşıya kalacaksınız. Yan sekmelerde projenizin heme hemen her ayarına ulaşabiliyorsunuz. Ben hızlı başlangıç kategorisine gelip SQLite bağlantısı oluşturulmuş projemi indirmeye başlayacağım. Burada sadece Xamarin.Forms yok her dil, her platform var. Buda Azure’un ne kadar güzel bir bulut sistemi olduğunun kanıtı. Her şey hazır olan projeyi size direk indiriyor. Siz Java ile Android platformuna uygulama yazsanız da Swift ile iOS uygulaması yazsanız da Azure bunları sizin için düşünmüş oluyor. Ben Xamarin.Forms uygulaması yazacağım için Xamarin.Forms seçeneğine tıklıyorum.

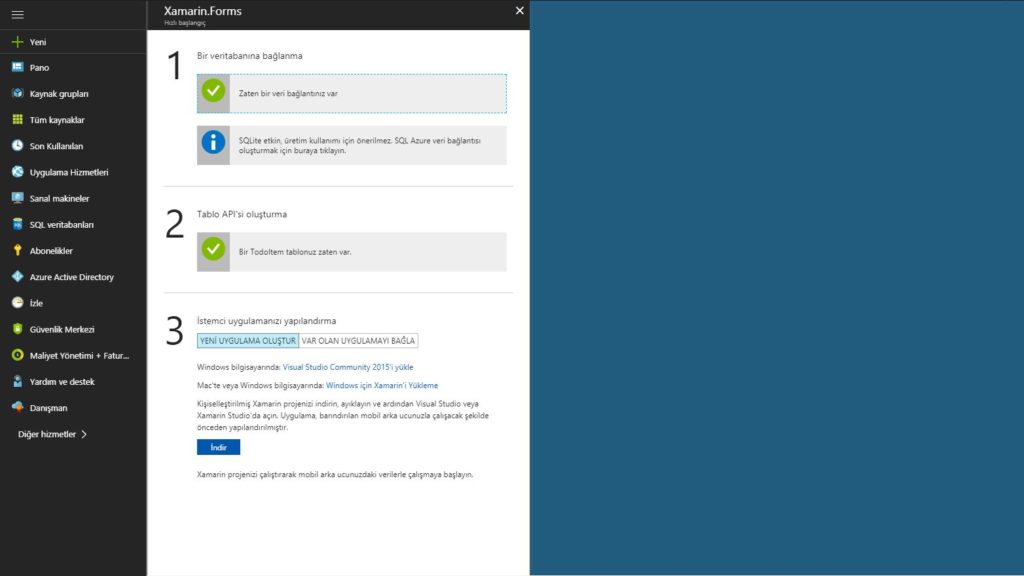
Xamarin.Forms butonuna tıkladığımda bu sayfa karşımıza geliyor. Bu sayfa da adım adım bahsediyor. İlk adım olarak uygulamamızda bir veri tabanımızın olduğunu ama basit projelerimiz için kullanmamızı önerdiğinden bahsediyor. Daha büyük projeler için SQL bağlantısı kurmamızı istiyor. Bu yazıyı da ileri ki günlerde sayfamızda bulabilirsiniz. 2. adım olarak Tablo oluşturmamızı istiyor. Zaten örnek bir TodoItem tablosu ile geleceğinin burası da check edilmiş olarak karşımıza çıkıyor. En son adım da ise yeni bir proje mi oluşturacağımızı yoksa zaten var olan bir projeye mi entegre edeceğimizi soruyor. Biz bugün yeni bir proje oluşturacağız lakin sizin zaten bir projeniz var ve basit bir veri tabanı ihtiyacınız varsa adım adım nasıl projenize bağlayacağımızı anlatıyor Azure. Ben projeyi indiriyorum.

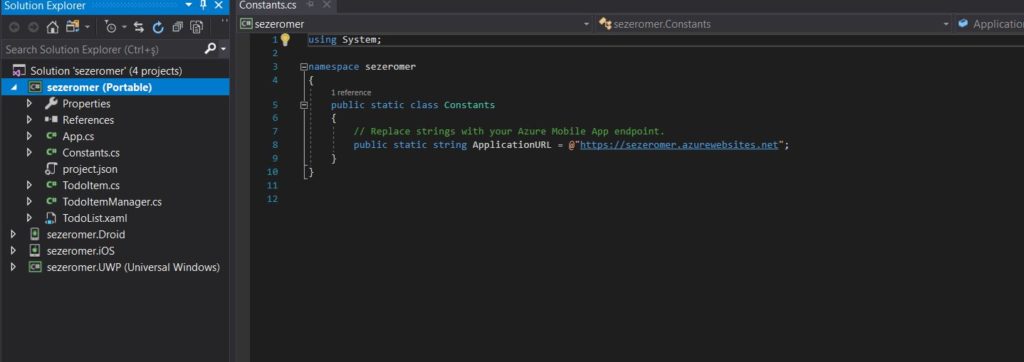
Projeyi açtığınızda karşınızda böyle bir ekranla karşılaşacaksınız. Constants sınıfında size oluşturduğunuz proje adıyla bir URL oluşturup, bu URL sayesinde bilgi alışverişi yapmanızı sağlıyor. TodoItem sınıfında ise bir model yer alıyor. Bu model ile aldığımız verileri modele uyguluyoruz veya veritabanına bir model ekleyeceğimizde yine bu model işlemleri yapıyoruz. TodoItemManager ile ise kaydetme, silme, güncellemeri okuma gibi işlemleri yapıldığı yerdir. Tabi bu işlemleri yaptıktan sonra ise bir sayfada göstermemiz lazım. TodoList.xaml sayfası ile bunları kolayca yapabiliyoruz. Projeyi indirdiğinizde direk olarak bu sınıflar ve dosyalar eklenmiş bir şekilde geliyor.

Sorularınız olursa yorum veya mail olarak iletebilirsiniz.
Comments (1)
Yusuf ESENsays:
Pazartesi Ocak 1st, 2018 at 15:01Bu faydalı döküman için teşekkür ederim. Ellerine sağlık.