
Merhaba arkadaşlar. Bu yazımda uygulama açıldığında, uygulamayı tanıtan bir ekran yapacağız. İnternette aramaya çalıştığınızda Welcome Slider olarak görebilirsiniz. Uygulamanızı kuran biri; uygulamayı ilk açtığında Normalde her şey için bir Nuget paket bulunur ama bunun için yoktu. Aslında yapımı biraz komplex. İçerisinde Absotute Layout, Carousel View ve bir kaç Grid ile bu sorunu çözeceğiz. Ben örnek olması 3 adet sayfadan oluşturacağım.
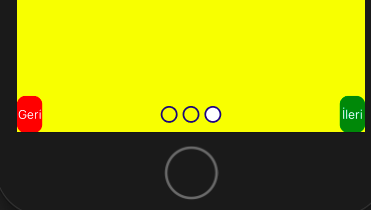
İlk olarak bir Absolute Layout atıyorum. Bu tüm ekranı kapsıyor. Ardından bu layout içerisine bir Carousel View atıyorum. Carousel View ile yana çevirerek farklı ekranlar gösterebiliyorum. Carousel View’ide tüm ekrana verdiğim için, sayfa geçişi görünümü sağlamış oluyorum. Siz isterseniz Data Template’in içerisini kendinize göre doldurabilirsiniz. Sayfanın en aşağısında ise 5 adet buton var. Bu butonlardan 2 tanesi ileri geri için. Diğer 3 buton ise hangi sayfada olduğumuzu gösterir.
<AbsoluteLayout VerticalOptions="FillAndExpand">
<carousel:CarouselView x:Name="carouselView"
ItemsSource="{Binding .}"
IsNativeStateConsistent="true"
PositionSelected="Handle_PositionSelected"
IsInNativeLayout="true"
AbsoluteLayout.LayoutBounds="0,0,1,1"
AbsoluteLayout.LayoutFlags="HeightProportional, WidthProportional">
<carousel:CarouselView.ItemTemplate>
<DataTemplate>
<Grid BackgroundColor="{Binding BackgroundColor}">
<Grid.RowDefinitions>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
<Label Text="{Binding Name}"
HorizontalOptions="Center"
VerticalOptions="Center"
/>
</Grid>
</DataTemplate>
</carousel:CarouselView.ItemTemplate>
</carousel:CarouselView>
<Grid AbsoluteLayout.LayoutBounds="0,1,1,1"
AbsoluteLayout.LayoutFlags="HeightProportional, WidthProportional"
VerticalOptions="EndAndExpand"
>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<Button Text="Geri"
TextColor="White"
BorderRadius="10"
Grid.Column="0"
x:Name="buttonGeri"
Clicked="buttonGeri_Clicked"
BackgroundColor="Red"
/>
<Grid Grid.Column="1"
HorizontalOptions="Center">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<StackLayout Grid.Column="0"
HorizontalOptions="Center"
VerticalOptions="Center">
<Button
BackgroundColor="Transparent"
HeightRequest="20"
WidthRequest="20"
x:Name="button1"
CornerRadius="10"
BorderWidth="2"
BorderColor="Navy"/>
</StackLayout>
<StackLayout Grid.Column="1"
HorizontalOptions="Center"
VerticalOptions="Center">
<Button Grid.Column="1"
BackgroundColor="Transparent"
HeightRequest="20"
WidthRequest="20"
x:Name="button2"
CornerRadius="10"
BorderWidth="2"
BorderColor="Navy"/>
</StackLayout>
<StackLayout Grid.Column="2"
VerticalOptions="Center"
HorizontalOptions="Center">
<Button BackgroundColor="Transparent"
HeightRequest="20"
x:Name="button3"
WidthRequest="20"
CornerRadius="10"
BorderWidth="2"
BorderColor="Navy"/>
</StackLayout>
</Grid>
<Button Text="İleri"
TextColor="White"
x:Name="buttonIleri"
Clicked="buttonIleri_Clicked"
BorderRadius="10"
Grid.Column="2"
BackgroundColor="Green"
/>
</Grid>
</AbsoluteLayout>
Tasarım kısmını hallettikten sonra, işlev vermek gerekir. Bunun için cs tarafına geçmemiz lazım. Tabi ilk önce bir model oluşturmam gerekiyor. Bu model de ekranda neler olacağını göstermek için oluşturuyorum. Ben basit olması için ekranların arka planlarını değiştiricem ve ekrana sadece farklı yazılar koyacağım. Bir liste oluşturup 3 adet verimi bu listeye ekliyorum. Sonrasında Carousel View’imin içerisine bu listeye bind ediyorum.
İleri ve geri butonlarına işlev kazandırmam gerekiyor. Carousel View’in pozisyonunu kontrol ediyorum. Eğer listeden olandan fazla değilse Carousel View’in pozisyonunu bir arttırıyorum ve ekranın aşağı kısmını koyduğum yuvarlak butonların arka panlarını değiştirerek kaçıncı sayfada olduklarını kullanıcıya bildiriyorum. İleir ve geri butonları birbirine çok benzer.
Sonrasında ise Carousel View yana kaydırılınca yuvarlak butonların arka planlarını değiştirdikten sonra istediğimiz tasarımı elde edebiliriz.
public partial class MainPage : ContentPage
{
List<Model> liste;
public MainPage()
{
InitializeComponent();
liste = new List<Model>
{
new Model
{
Name = "Omer",
BackgroundColor = "Black"
},
new Model
{
Name = "Ebu",
BackgroundColor = "Green"
},
new Model
{
Name = "Barış",
BackgroundColor = "Yellow"
}
};
carouselView.BindingContext = liste;
ChangeBackground(carouselView);
}
void buttonIleri_Clicked(object sender, System.EventArgs e)
{
if (carouselView.Position +1 !=liste.Count)
{
carouselView.Position = carouselView.Position + 1;
ChangeBackground(carouselView);
}
}
void buttonGeri_Clicked(object sender, System.EventArgs e)
{
if (carouselView.Position != 0)
{
carouselView.Position = carouselView.Position - 1;
ChangeBackground(carouselView);
}
}
void ChangeBackground(CarouselView carouselView)
{
switch (carouselView.Position)
{
case 0:
{
button1.BackgroundColor = Color.White;
button2.BackgroundColor = Color.Transparent;
button3.BackgroundColor = Color.Transparent;
break;
}
case 1:
{
button1.BackgroundColor = Color.Transparent;
button2.BackgroundColor = Color.White;
button3.BackgroundColor = Color.Transparent;
break;
}
case 2:
{
button1.BackgroundColor = Color.Transparent;
button2.BackgroundColor = Color.Transparent;
button3.BackgroundColor = Color.White;
break;
}
default:
{
button1.BackgroundColor = Color.White;
button2.BackgroundColor = Color.Transparent;
button3.BackgroundColor = Color.Transparent;
break;
}
}
}
void Handle_PositionSelected(object sender, Xamarin.Forms.SelectedPositionChangedEventArgs e)
{
ChangeBackground(carouselView);
}
}
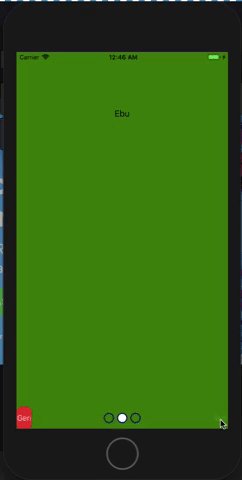
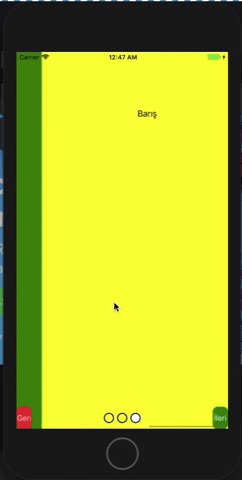
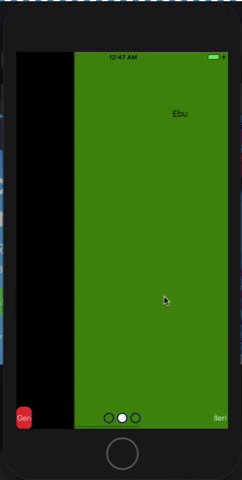
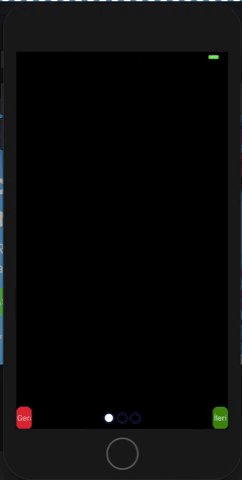
Projenin örneği aşağıda ki gibidir.

Sorularınız olursa mail veya yorum atarak ulaşabilirsiniz. İyi çalışmalar.
Comments (1)
batuhansays:
Cumartesi Aralık 28th, 2019 at 11:05peki bunu uygulama sadece ilk kurulduktan sonra mı gösteriyor yoksa her açıldığında mı?