
Merhaba arkadaşlar. Bu yazımızda sizinle beraber iOS düzerinde farklı mimariler kullanarak aynı uygulamaları çıkaracağız. Bunun için öncelikle bir tema bulmamız lazım. Para birimi uygulaması bunun için iyi olabilir diye düşündüm. Sonrasında ise bir tasarım yapmamız gerekecek. Bunun için basit bir listeleme sayfası ve ardından seçilen kurun, başka kurlar cinsinden türünü gösteren bir uygulama olacak.
İlk önce her projede yapacağımız işlemleri burada anlatacağım. Sonrasında ise MVC, MVVM ve VIPER ile nasıl uygulama yazılır bunun hakkında bilgi sahibi olacağız. Ben de yazarken öğrendiğim için hatalarım olabilir. Yorum veya mail atarak beraber düzeltebiliriz 🙂 Bunun haricinde burada daha detaylı anlatımlar bulabilirsiniz. Kesinlikle tümünü izlemenizi tavsiye ederim.
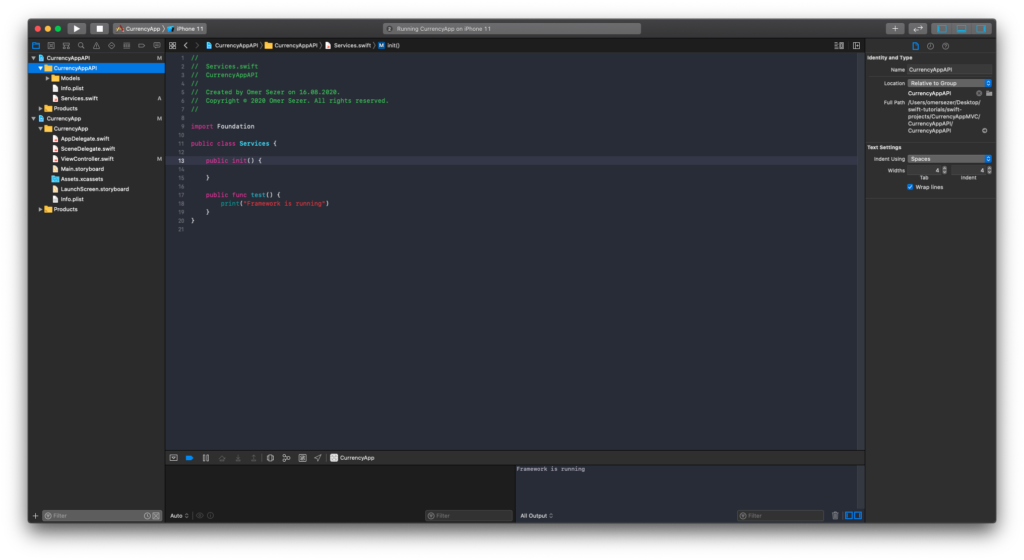
İlk önce Xcode açıp burada bir workspace oluşturmamız gerekiyor. Çünkü API katmanını ayrı olarak yazacağız. Böylelikle hem daha reusable hem de daha testable bir proje çıkarabiliriz. Workspace oluşturduktan sonra workspace içerisine yeni bir proje oluşturmamız gerekiyor. Yeni projeden sonra ise API katmanı için bir framework eklemeliyiz. Bu işlemleri yaptıktan sonra şöyle bir workspace oluşması gerekiyor.
API kısmında internet üzerinden verileri çekceğiz. Kur verilerini çekmek için https://fixer.io/ sitesini kullanacağız. Tabi bu servisi kullanabilmek için bir token’a ihtiyacımız var. Bu siteye kayıt olarak bu token’ı elde edebiliriz. Sonrasında URL’den veri çekmek için Alamofire kullanacağız. Alamofire yüklemek için pod nasıl kullanılır bunu öğrenmek lazım. Bu yazım belki size biraz bilgi verebilir. Burada açıkçası multiple projeye pod ekleyemedim. Bunun yerine Swift Package Manager ile Alamofire ekledim. Burada bununla ilgili yazı bulabilirsiniz. Bu framework’ü ekledikten sonra servisten verileri çekmeye başlayabiliriz.
İlk önce servisten gelen verileri düzgün bir şekilde alıp, kullanabilmek için modellemeliyiz. Gelen dataları modele dönüştürmek için çok güzel siteler var. Ben bu siteyi kullanıyorum. Elde ettiğim model ise bu şekilde;
//
// CurrencyModel.swift
// CurrencyAppAPI
//
// Created by Omer Sezer on 16.08.2020.
// Copyright © 2020 Omer Sezer. All rights reserved.
//
import Foundation
public struct CurrencyModel: Codable {
public var success: Bool?
public var timestamp: Int?
public var base, date: String?
public var rates: [String: Double]?
}
Eğer ki servis tarafında bir hata alırsak bunu handle etmemiz için bir model daha oluşturuyorum.
//
// BaseErrorModel.swift
// CurrencyAppAPI
//
// Created by Omer Sezer on 16.08.2020.
// Copyright © 2020 Omer Sezer. All rights reserved.
//
import Foundation
public struct BaseErrorModel: Codable {
public var errorCode: Int?
public let message: String?
public let errors: [ErrorData]?
public init(errorCode: Int?, message: String?, errors: [ErrorData]?) {
self.message = message
self.errors = errors
self.errorCode = errorCode
}
}
public struct ErrorData: Codable {
public let field, message: String?
public init(field: String?, message: String?) {
self.field = field
self.message = message
}
}
En son ise servisten veri çekme işlemlerini yapıyorum. Bunun için Services adında bir sınıf oluşturup Alamofire ile verileri çekiyorum.
//
// Services.swift
// CurrencyAppAPI
//
// Created by Omer Sezer on 16.08.2020.
// Copyright © 2020 Omer Sezer. All rights reserved.
//
import Foundation
import Alamofire
public class Services {
private let access_token = "2a908987315bf3a333c0d879c174a1e5"
private var serviceURL = "http://data.fixer.io/api/latest?access_key="
public init() {
serviceURL += access_token
}
public func getCurrencies(successCompletion: @escaping ((_ json: CurrencyModel) -> Void), errorCompletion: @escaping ((_ message: BaseErrorModel) -> Void)) {
print(serviceURL)
AF.request(serviceURL, method: .get, parameters: nil, encoding: URLEncoding.default, headers: nil, interceptor: nil).response { (response) in
switch response.result {
case .success(let json):
do {
let currencies = try JSONDecoder().decode(CurrencyModel.self, from: data)
successCompletion(currencies)
} catch {
errorCompletion(BaseErrorModel(errorCode: nil, message: error.localizedDescription, errors: nil))
}
break
case .failure(let error):
errorCompletion(BaseErrorModel(errorCode: nil, message: error, errors: nil))
}
}
}
}
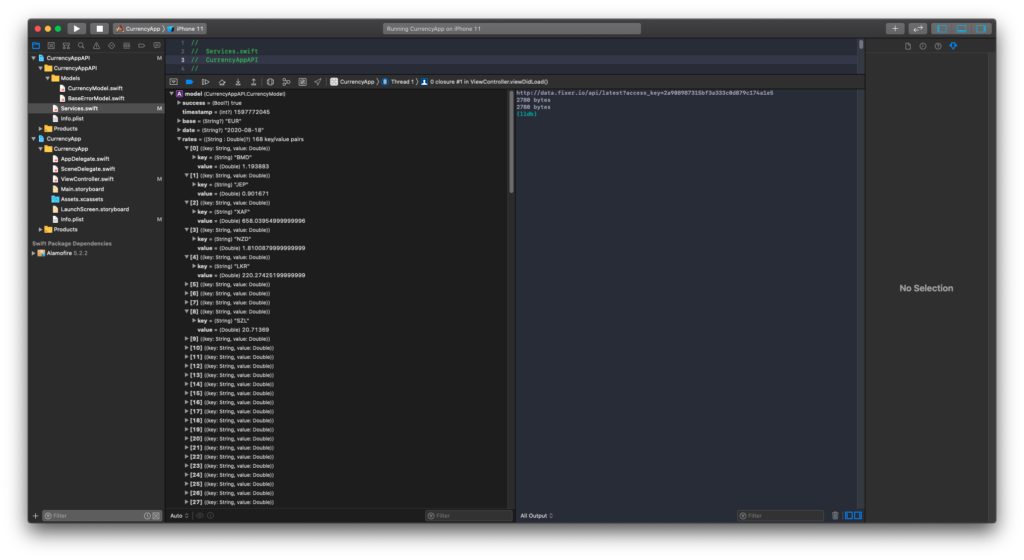
Servisi çalıştırdığımda düzgün çalıştığını görüyorum.

Bir sonraki yazıda, servisten gelen datayı MVC mimarisi ile ekranda gösterimini yapacağız.
Sorularınız olursa mail veya yorum atarak ulaşabilirsiniz. İyi çalışmalar.
Bir yanıt yazın