
İnternetten veri alıyor olabilirsiniz veya aynı türden verilerinizi sıralı bir şekilde tutmak isteyebilirsiniz. Bunun için yapmanız gereken verilerinizi bir listeye atıp bunu Xamarin’de ListView kullanarak ekrana basmaktır. Bugün bu yazımda bundan bahsedeceğim.
İlk önce bir proje açıyoruz. Bu açtığımız proje ile ilk önce rebuild edip paketlerin oturmasını bekliyoruz. Sonrasında ise verileri sıralamak için bir standart oluşturmamız gerekiyor. Bunun için bir model oluşturmalıyız. Bu yazıda ben rehber uygulaması örneği göstermek istiyorum. Rehber adında bir model oluşturuyoruz. Bu modelde ad, soyad,numara, mail ve ev adresi gibi bilgileri saklayacağız.
public class Rehber
{
public string Ad { get; set; }
public string Soyad { get; set; }
public string Numara { get; set; }
public string Mail { get; set; }
public string Adres { get; set; }
}
Ardından rehberi görüntüleyeceğimiz sayfanın tasarımını yapalım. İlk olarak bir başlık atıyoruz. Sonrasında ise bir StackLayout içinde LİstView koyarak verilerimizi buralarda düzenli bir şekilde saklayacağız. Buralarda Gridler kullanarak ad soyad ve numaraların düzenli bir şekilde gösterilmesi sağlanacak.
<StackLayout>
<!-- Başlık kısmı-->
<StackLayout Padding="20">
<Label HorizontalTextAlignment="Center"
Text="REHBER"
FontAttributes="Bold"
TextColor="Black"/>
</StackLayout>
<!-- Rehberin görüntüleceği kısmı tasarlıyrouz-->
<StackLayout>
<ListView x:Name="listRehber" ItemsSource="{Binding .}">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<ViewCell.View>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Grid Grid.Column="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="*"/>
</Grid.ColumnDefinitions>
<Label Text="{Binding Ad}"
TextColor="Black"
Grid.Column="0"/>
<Label Text="{Binding Soyad}"
TextColor="Black"
Grid.Column="1"/>
</Grid>
<StackLayout Grid.Column="1">
<Label Text="{Binding Numara}"
TextColor="Black"
/>
</StackLayout>
</Grid>
</ViewCell.View>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</StackLayout>
Bu sayfanın .cs kısmına geldiğimizde ilk önce rehbere bir kaç numara eklememiz gerekiyor ki listede gösterelim. Bunun için bir fonksiyon oluşturuyorum. Burada rehber listesine 3 kişi ekliyorum listenin boş görünmemesi için.
public void ListeDoldur(List<Rehber> list)
{
list.Add(new Rehber
{
Ad = "Ömer",
Soyad = "Sezer",
Numara = "21423423525",
Mail = "oomersezer@gmail.com",
Adres = "asdadasdasd"
});
list.Add(new Rehber
{
Ad = "Mehmet",
Soyad = "Şükrü",
Numara = "2141241241",
});
list.Add(new Rehber
{
Ad = "Ahmet",
Soyad = "Veli",
Numara = "34235235"
});
}
Ardından eklediğim listeyi direk olarak tasarım kısmında oluşturduğum ListView içine veriyorum.
List<Rehber> liste = new List<Rehber>();
public AnaSayfa ()
{
InitializeComponent ();
ListeDoldur(liste);
listRehber.BindingContext = liste;
}
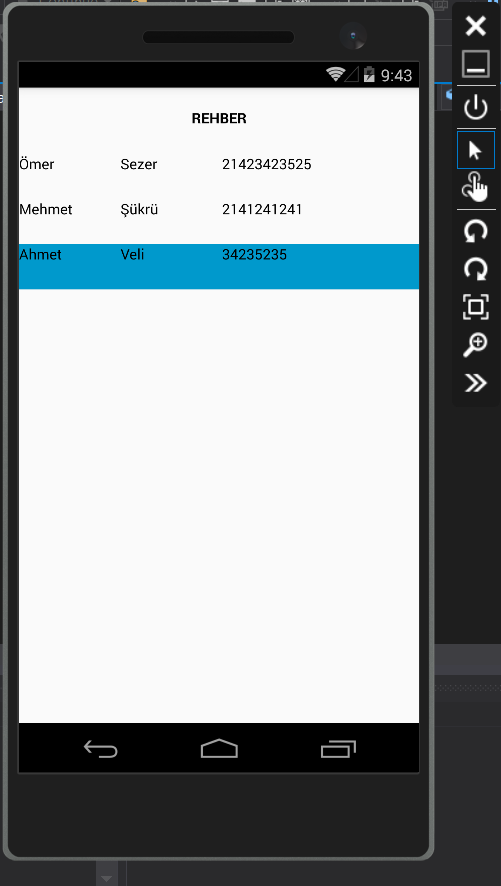
Ekran çıktısı aşağıdaki gibidir.

Projeye buradan ulaşabilirsiniz. ListView ile ilgili sorularınız olursa yorum veya mail atarak ulaşabilirsiniz.
Comments (3)
Mustafa Kartalsays:
Perşembe Mart 28th, 2019 at 11:45Merhaba seçili ögenin içeriğini nasıl değiştirebiliriz örnek seçili mehmet olan kayıdı veli diye değiştirmek istiyorum
omersezersays:
Perşembe Mart 28th, 2019 at 12:15Merhabalar githuba örnek bir proje atarsanız beraber üzerinde güncelleyip, makalesini yazarız.
Bahadır Ercansays:
Pazartesi Şubat 24th, 2020 at 13:17Merhaba ListView e farklı bir sayfadan örneğinizi ele alacak olursak KisiEkle diye farklı bir sayfadan yeni öğeler nasıl ekleye biliriz.